
What is Colorboss™?
Colorboss™ is a color design tool based on the artistic theories of Albert H. Munsell and his studies into human color perception. The swatch panels in Colorboss™ are aligned across 40 sequential hues according to the traditional layout developed by Albert Munsell using the three color dimensions of hue, value and chroma. The uniform alignment of the swatches makes the task of selecting beautiful color harmonies as easy as picking swatches along straight lines!
A key Munsell layout concept from artistic observation is yellow naturally appears as light gray when seen in black and white photos, while blues and violets appear as darker grays. Each hue around the color wheel has a distinct visual lightness or natural value on a gray scale (when turned to black and white), and it is a mistake to consider all colors as located equally around a middle gray. This natural inequality in color value makes the outline of Munsell's hue panels appear quite irregular along their right edge and is a hallmark of his perceptual color system.
Colorboss™ is perfect for your digital artwork, designs, websites, interior designs and architectural layouts.


Step One
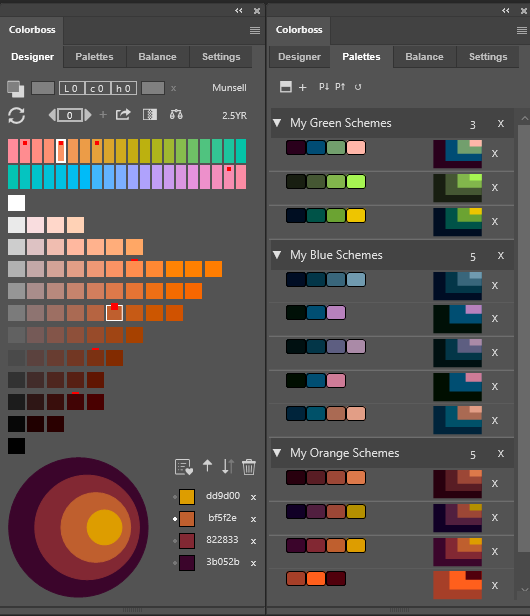
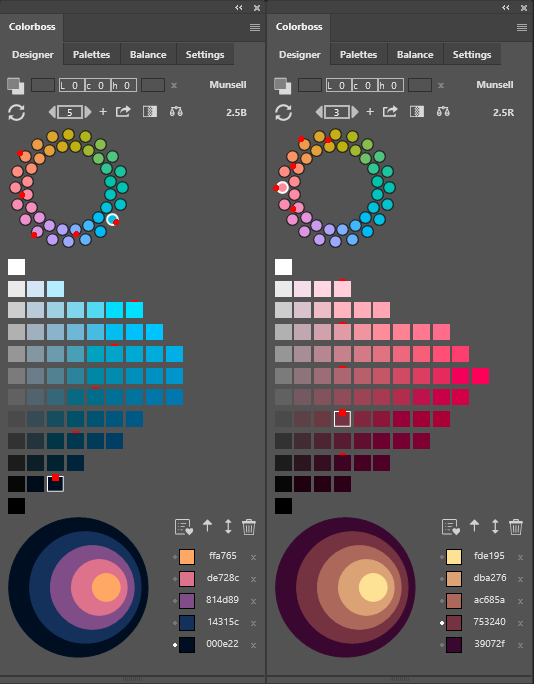
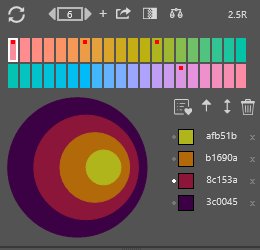
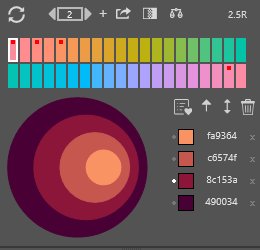
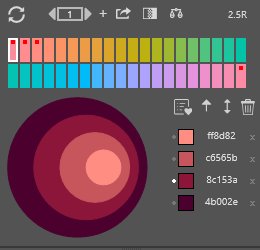
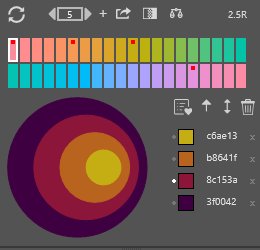
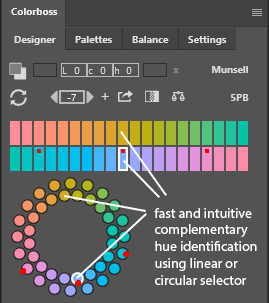
Select one or more of the 40 primary hue panels from the Munsell complementary hue selection bars (or selection circle). Each panel displays a grid of ordered swatches for that particular Munsell hue. The current hue is indicated by a white border together with the Munsell notation for that hue (here 5PB).

Step Two
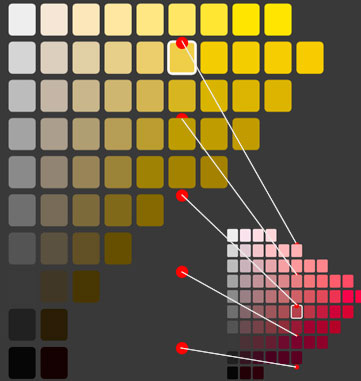
Select swatches that fall along vertical or diagonal lines, either on the same hue or across multiple hues. The red markers keep track of your swatch selections across multiple hues, letting you space and select along straight lines. Elegant color combinations occur along these lines - but feel free to experiment!

Step Three
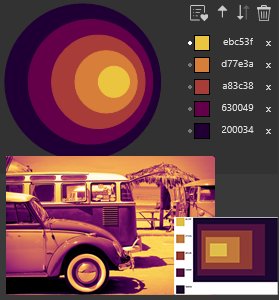
Select listed colors to make them the current foreground color,
or generate a gradient map to colorize images, or a subtle color balance layer.
Save the palette to the palette library, or export the palette as a separate layer.